# 浏览器
# 1 cookies sessionStorage localStorage 异同
| cookies | seesionStorage | localStorage | |
|---|---|---|---|
| 大小 | 4kb | 5m | 5m |
| 作用域 | 更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页 | 只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据 | |
| 生命周期 | 临时性的本地存储,它是会话级别的存储,当会话结束(页面被关闭)时,存储内容也随之被释放 | 持久化的本地存储,存储在其中的数据是永远不会过期的,使其消失的唯一办法是手动删除 |
# 2 缓存
链接 浏览器缓存

# 3 浏览器工作原理
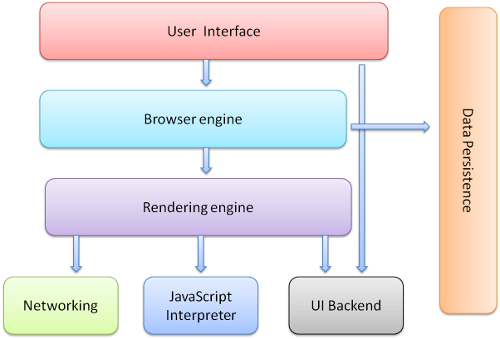
- 用户界面 - 包括地址栏、前进/后退按钮、书签菜单等。除了浏览器主窗口显示的你请求的页面外,其他显示的各个部分都属于用户界面。
- 浏览器引擎 - 在用户界面和渲染引擎之间传送指令。
- 渲染引擎 - 负责显示请求的内容。如果请求的内容是 HTML,它就负责解析 HTML 和 CSS 内容,并将解析后的内容显示在屏幕上。
- 网络 - 用于网络调用,比如 HTTP 请求。其接口与平台无关,并为所有平台提供底层实现。
- 用户界面后端 - 用于绘制基本的窗口小部件,比如组合框和窗口。其公开了与平台无关的通用接口,而在底层使用操作系统的用户界面方法。
- JavaScript 解释器。用于解析和执行 JavaScript 代码,比如chrome的javascript解释器是V8。
- 数据存储。这是持久层。浏览器需要在硬盘上保存各种数据,例如 Cookie。新的 HTML 规范 (HTML5)定义了“网络数据库”,这是一个完整(但是轻便)的浏览器内数据库。

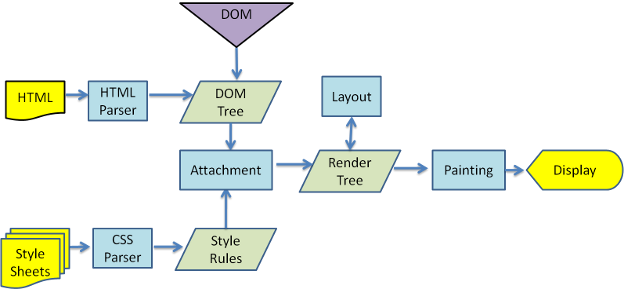
- 渲染的过程